🍎Building on macOS
Note:
If you encounter any issues, have a look at Troubleshooting first. If your issue is not included in the page, please create an issue or ask on Discord.
Step 1: Get the source code
You should fork the code instead if you wish to submit code to AppFlowy. You'll find information on that in Setting Up Your Repositories
git clone https://github.com/AppFlowy-IO/AppFlowy.gitStep 2: Install Flutter
Skip this if flutter is already installed on your system.
Follow the instructions here to install Flutter.
It will ask you to run
flutter doctorto check any dependencies you need to install to complete the setup.It is not necessary to install Android toolchain and Android studio to run AppFlowy.
However, CocoaPods and VS Code are required.
Step 3: Install your build environment
Run the setup script from the base directory
It will guide you through to install Rust, which is required by AppFlowy
FYI, AppFlowy uses https://github.com/sagiegurari/cargo-make to construct the build scripts. It is important that you add (dart)
pubto $PATH, otherwise VS Code may error out. Add the following to your.bashrcor.zshrcin$HOME:Make sure to restart your terminal and VS Code
Step 4: Edit and run the application
Open the
frontendfolder located atxx/AppFlowy/frontendwith VS Code. It is important not to open the root folder, as that will not give access to the appropriate debug commands.Open
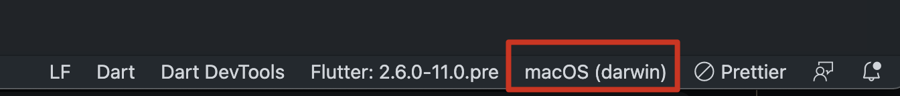
xx/AppFlowy/frontend/appflowy_flutter/lib/main.dartand then check the device selection:
Go to the Run and Debug tab and then click AF-desktop: Clean + Rebuild All for the first time running.

If you encounter any issues, have a look at Troubleshooting first. If your issue is not included in the page, please create an issue or ask on Discord.
Building in release mode
Go to the AppFlowy/frontend/ directory.
Run the following command to build the binary depending on your architecture.
The scripts are located in the AppFlowy/frontend/Makefile.toml file.
The resulting binary file is located in AppFlowy/frontend/appflowy_flutter/product/x.x.x/[OS]/Release/AppFlowy/.
Last updated
Was this helpful?

